구글링을 하다 개성있고 산뜻한 스크롤바를 발견!
내 블로그에도 한번 적용해 보기로 했다.
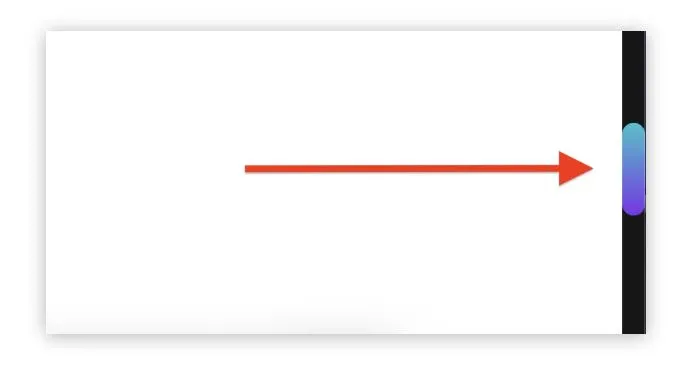
그라디언트 스크롤바
 소스 출처: https://divilife.com/
소스 출처: https://divilife.com/
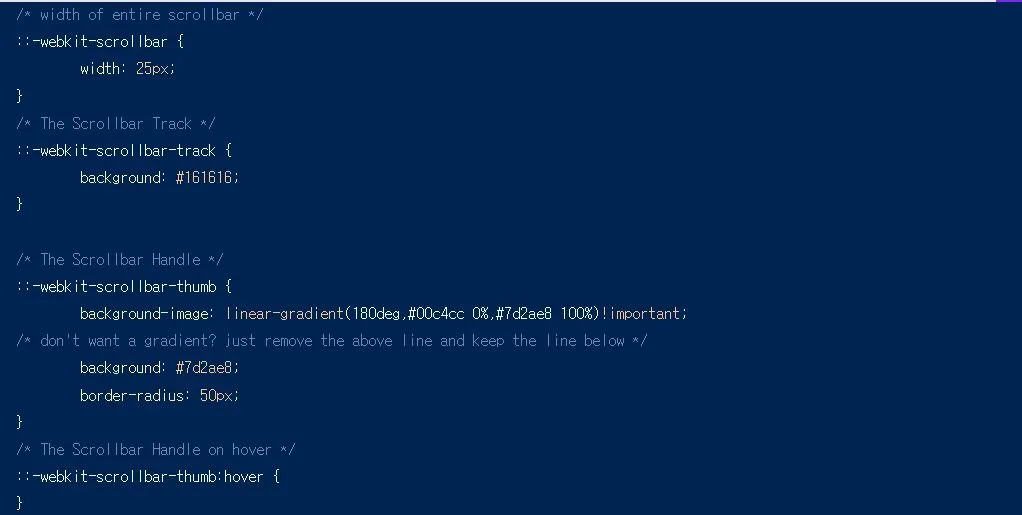
아주 간단히 소스 코드를 복사해
블로그의 css에 추가만 해주면 끝.
css 소스

width: 25px는 너무 넓어 적당히 10~15px정도로 맞춰주고,
뒷배경 컬러 설정하는 ~~~track (background:어쩌구 에서 색상지정,
thumb{~~~에서 실제적인 스크롤바의 색상과 모양을 정해주는데 단색보다 그라디언트가 더 마음에 들고, 약간 둥그스럼한 디자인의 border-radius 속성이 들어간게 아주 귀엽다.
처음에 스크롤바의 높이가 너무 긴듯해서 height를 추가해 보았는데,컨텐츠가 긴 페이지에서는 자연스럽게 스크롤바가 짧게 줄어들고 콘텐츠 길이가 짧은 페이지에서는 긴 모양으로 표현된다.
나는 모바일 휴대기기에서는 나타나길 원하지 않기 때문에 992px정도 이하의 기기에서는 나타나지 않도록 코드를 추가했다.